Автор статьи — Сабир Низамов
Действующий копирайтер проекта WikiProf.
В сфере уже более 10 лет. Пишу полезные статьи на любые темы, всех форматов: продающие, информационные, лонгриды. Делаю тексты, которые цепляют читателей и создают поток потенциальных клиентов.
Этапы разработки дизайна сайта
1. Брифинг с заказчиком
2. Раскладка по модульной сетке
3. Прототипирование
4. Создание макета дизайна
5. Верстка и программирование
Дизайн сайта — это его лицо. Представьте, если вы придете на собеседование или свидание с разбитой губой и синяком под глазом, какое впечатление вы создадите на своего визави? Наверняка ему или ей покажется, что вы хулиган, что с вами лучше не иметь дел, и уже не так важно, что вы попали в аварию, а синяк не от кулака, а от руля.
Точно такая же ситуация и с сайтом. Он может быть продвинут в SEO и собирать посещения пользователей, но если его дизайн остался где-то в 2000 году, то современный пользователь не станет его использовать.
В этой статье мы разберем, как создается дизайн сайта. Рассмотрим все этапы, чтобы у вас на выходе сложилось четкое понимание этого процесса.
Статья будет полезна тем, кто хочет стать веб-дизайнером или UX/UI-дизайнером и всем кому интересна сфера Digital.
Этапы разработки дизайна сайта
1. Брифинг с заказчиком
На этом этапе дизайнер выясняет, какими особенностями должен обладать сайт:
- цвета;
- шрифты;
- общие предпочтения человека;
- картинки;
- кнопки;
- и так далее.
Этап брифинга клиента очень важен. Здесь дизайнер знакомится со всеми предпочтениями клиента и может получить всю необходимую информацию о проекте вплоть до сложности будущего взаимодействия с клиентом.
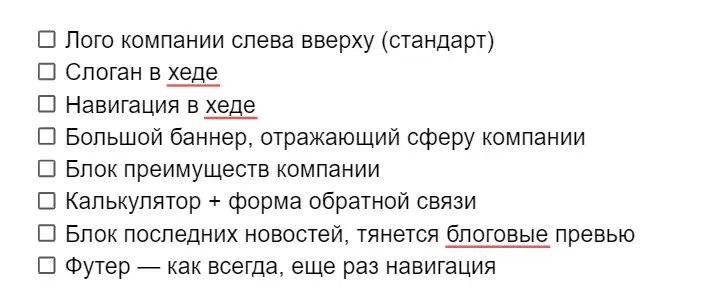
На вы ходе у дизайнера образуется примерный список элементов страниц. Он может выглядеть так:

Пока непонятно, но очень интересно? Тогда пара разъяснений и идем дальше:
- Лого — логотип;
- Хед или Head — это шапка сайта, в которой обычно размещается логотип и кнопки навигации;
- Баннер — (в этом случае) картинка под шапкой сайта;
- Футер или Footer — уже наверное догадались: нижний блок со ссылками.
Когда дизайнер собрал информацию, это все нужно упаковать в некую структуру, поэтому идем на второй этап.
2. Раскладка по модульной сетке
На этом этапе дизайнер определяет какие элементы и какого размера должны быть на сайте. Чему нужно уделить больше внимания, а что требует меньше раскрытия. Размеры блоков, соотвествуют важности каждого элемента.

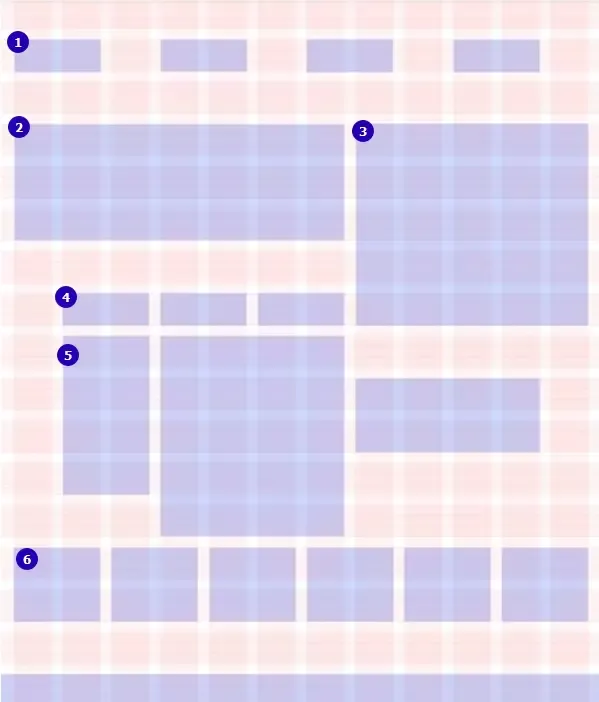
Пример модульной сетки, на которой четко различимы разные элементы:
- Меню навигации.
- Большое изображение.
- Текст описание.
- Навигация или переключение между изображениями.
- Выпадающее меню
- Секция с похожими постами/новостями/изображениями.
3. Прототипирование
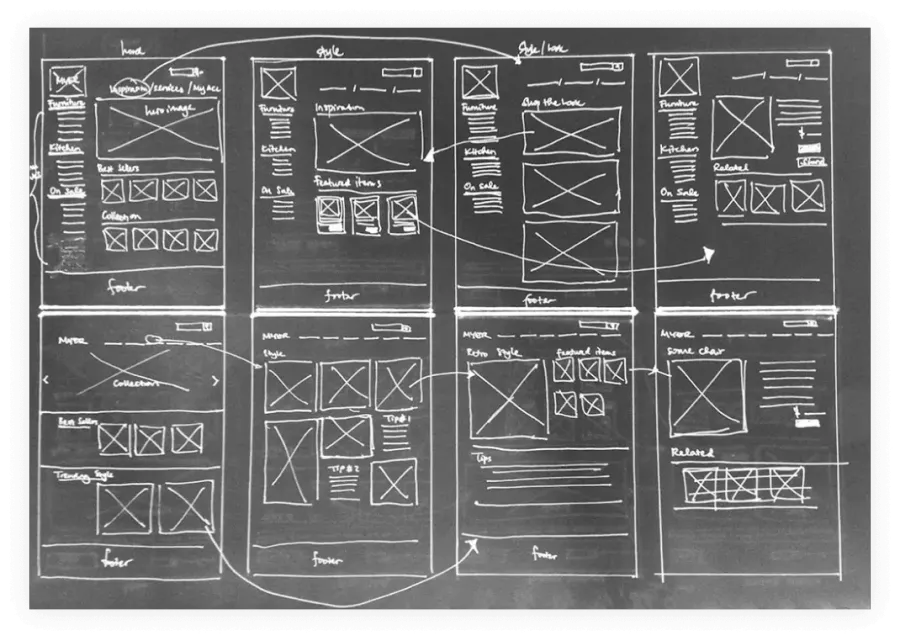
Прототип — это упрощенный макет дизайна. Он предназначен для того, чтобы окончательно передать смысл и вид будущего сайта: где текстовый блок, где картинка, где слайдер и как это все между собой взаимосвязано.

Вот так выглядит прототипирование на бумаге. То же самое, переносится и в Figma или Photoshop.
4. Создание макета дизайна
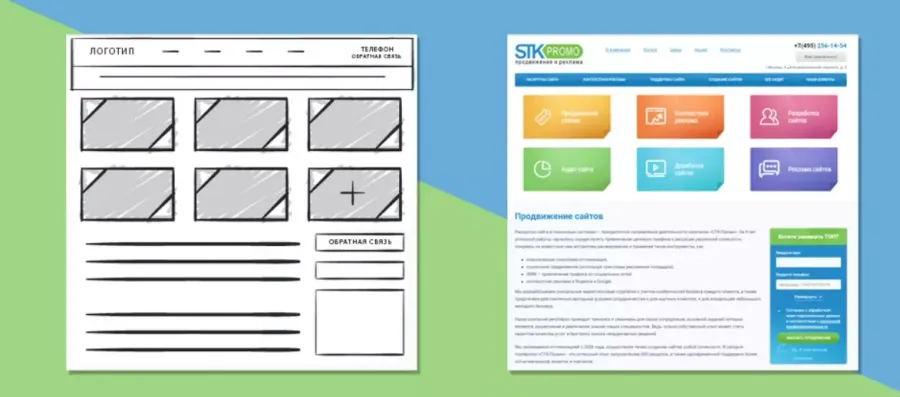
Это последний этап работы дизайнера. Он привносит в свою работу красоту и живость. Наполняет прототип цветами, картинками, шрифтами и текстами. На выходе получается готовый вид сайта:

↑↑↑ Пример того, как прототип превратился в макет сайта. ↑↑↑
В современный макет дизайна входит не просто картинка, а наборы шрифтов, стилей, цветов и отдельных готовых к использованию элементов дизайна: иконок, картинок, окошек, кнопок.
На следующем этапе макет дизайна переходит в руки другим специалистам — верстальщикам и веб-разработчикам. Им предстоит оживить сайт.
5. Верстка и программирование
Это этап придания функционала всем кнопкам, навигационным элементам, переключателям и так далее. Верстальщик или веб-разработчик переводит макет дизайна в HTML-формат, а также может добавить живых элементов с помощью JavaScript.
Раньше существовало много разных типов верстки:
- фиксированная: под ширину экрана конкретного устройства;
- динамическая, когда ширина подстраивалась под устройство;
- комбинированная: ширина и высота динамичные.
Сегодня ни один из видов не применяется и все проекты придерживаются единого стандарта — адаптивной верстки.
Вот и все, мы разобрали все этапы создания дизайна веб-сайта и даже немного затронули верстку и программирование сайта. Теперь вы на еще один шаг ближе к освоению новой специальности или, как минимум, понимаете, как был создан сайт, который вы читаете каждый день.